Github page配置Hexo博客框架
使用GitHub page部署hexo博客框架,选用next主题,补充搜索、阅读全文、添加图片、SEO优化等功能。
Github page
Github page部署
在GitHub 登录并创建一个名为 username.github.io 的新公共存储库,其中username是您在 GitHub 上的用户名。可以在创建仓库时添加README.md文件用于测试。仓库创建成功后,浏览器访问https://username.github.io/README.md检查是否创建成功,确认正常后可以删除README.md。
每个账户仅能创建一个静态网站,如果存储库的第一部分与您的用户名不完全匹配,则无法正常工作,因此请确保正确填写。
HEXO
hexo部署
1.安装git
官网下载并安装
1 | git -v |
2.安装node.js
官网下载并安装
1 | node -v |
3.安装hexo
1 | npm install -g hexo-cli |
4.hexo初始化
在文件资源管理器自定义位置自定义创建一个hexo-blog文件夹,并在hexo-blog文件夹内打开CMD,执行如下
1 | hexo init |
5.下载主题
在HEXO选择主题并在github下载,下载后放入theme文件夹下,或者直接在theme文件夹下打开cmd使用git拉取
1 | git clone https://github.com/next-theme/hexo-theme-next.git |
然后参考步骤6的theme配置项
6.修改hexo的配置文件_config.yml
在hexo-blog文件夹,编辑_config.yml
本目录包含上下文所有涉及的hexo配置文件修改项。
1 | # 更改中文,需要与主题的languages文件夹内yml文件名一致。 |
7.修改主题的配置文件_config.yml
进入theme文件夹,选择正在使用的主题文件夹,编辑_config.yml
本目录包含上下文所有涉及的theme配置文件修改项。
1 | # 去除底部版权所属信息 |
8.添加本地搜索
在hexo-blog文件夹下打开cmd下载下面插件,然后参考步骤6的search配置项,步骤7的local_search配置项
1 | npm install hexo-generator-search --save |
9.阅读全文功能
在文章合适地方插入<!--more-->,其后段落部署后将会隐藏
1 | <!--more--> |
10.上传hexo静态文件到github page
安装github page提交插件
1 | npm install hexo-deployer-git --save |
修改HEXO配置文件添加git上传配置,参考步骤6的deploy配置
在hexo-blog文件夹下打开cmd,编译并上传静态文件
1 | # 生成静态文件 |
11.新建一篇博客
在hexo-blog文件夹下打开cmd
1 | hexo new "hello-world" |
这时在hexo-blog/source/_posts可以发现新创建的hello-world.md文件。打开新建的MD文件,头部添加下面信息。分别为博客标题title、博客分类categories、博客标签tags、博客发布日期date
1 | --- |
12.md添加图片
在md文件中插入图片的语法为![]()。其中方括号是图片描述,圆括号是图片路径。由于我们的博客是要部署在网站上,部署后会生成新的文件目录,所以我们选择使用相对路径的方式。
修改步骤6的post_asset_folde配置项
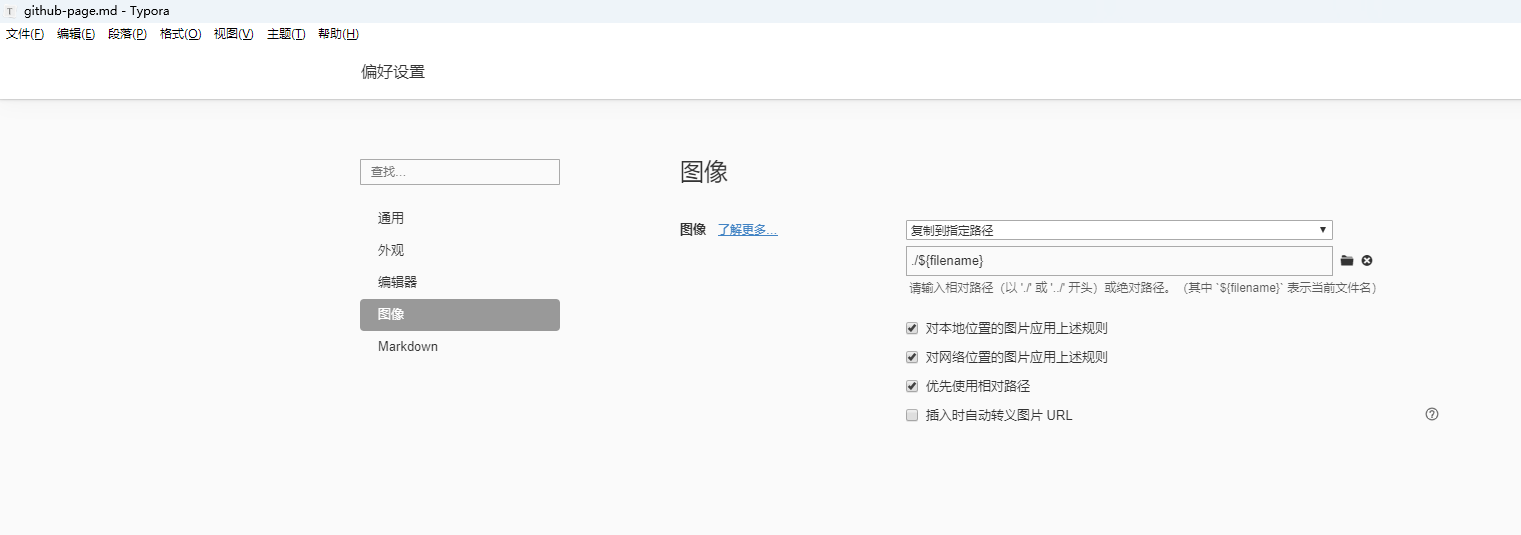
这样使用章节11生成文章时会在同路径生成一个同名的资源文件夹。如果使用typera编辑文章时,可以对typera进行如下配置,文件->偏好设置:
这时部署后会发现图片会因为路径不对不能显示在文章中,这个问题可以使用 hexo-renderer-marked 插件来解决。
然而又会导致写博客时看不到图片,不使用图床的话,暂时没有好的解决办法,一般在编写时使用全局替换成相对路径临时解决。
1 | # 在hexo-blog下打开cmd安装插件 |
修改hexo配置文件,见步骤6的marked配置项
13.SEO优化
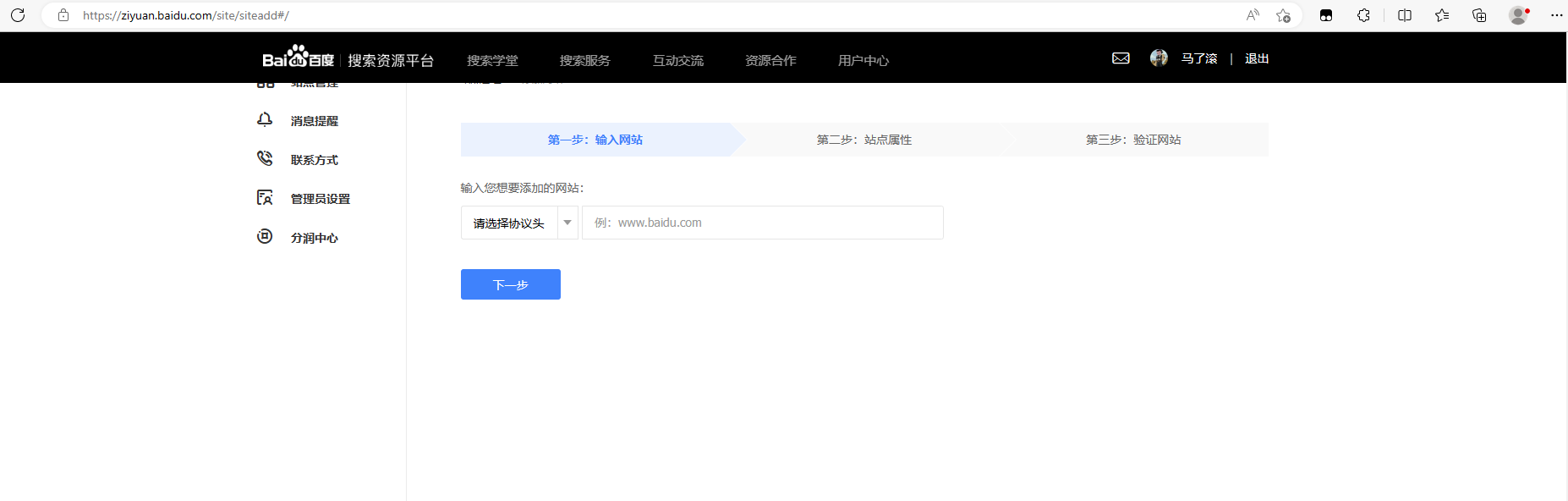
在百度搜索资源平台添加网站域名
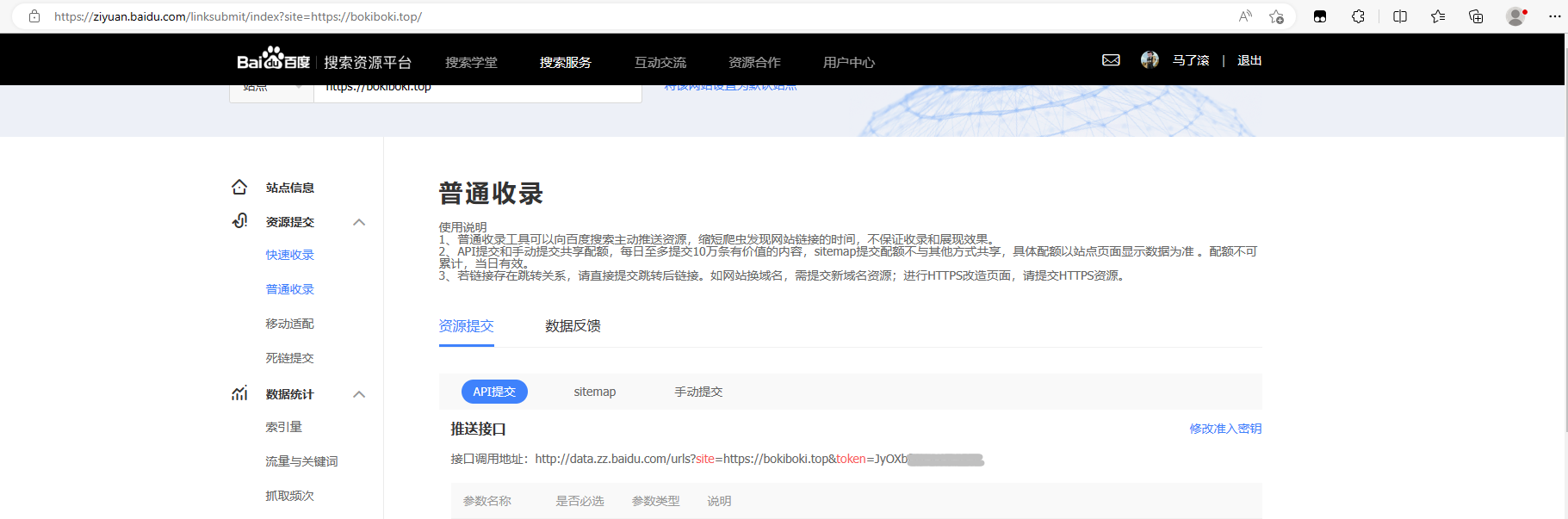
普通收录获取token信息配置到HEXO配置文件
在hexo-blog文件夹下打开cmd下载插件
1 | #百度网站检索主动提交 |
修改HEXO配置文件,参考步骤6的permalink和abbrlink配置项,完成博客路径优化配置
修改HEXO配置文件,参考步骤6的deploy与baidu_url_submit配置项,完成SEO检索优化配置
1 | # github上传时会提交 |
12.其他问题
设置完成后显示效果与预期不符时,考虑遇到缓存问题
1 | # hexo文件缓存清理 |
13.补充
1 | # 添加图片缩放 |
